Within our EAGLE courses our students have to learn a wide variety of skills – beside the fundamental earth observation theory and practice also skills like map creation is part of the curriculum. One of our students Ronja Seitz has created three visualizations guides that highlight different aspects of geospatial data presentation. Each map is built using a distinct R-based technique, tailored to specific communication needs—from interactive exploration to 3D topography and publication-ready maps.
1. Interactive Location Map with Leaflet
This map uses the Leaflet library in R to provide an interactive interface where users can:
-
Pan and zoom freely
-
Click on markers for site-specific information
-
View basemaps with OpenStreetMap tiles
Technical stack:
-
leaflet,htmlwidgets,sf -
Vector layers for site markers
-
HTML integration for interactivity
Ideal for: Web-based exploration and public-facing project communication.
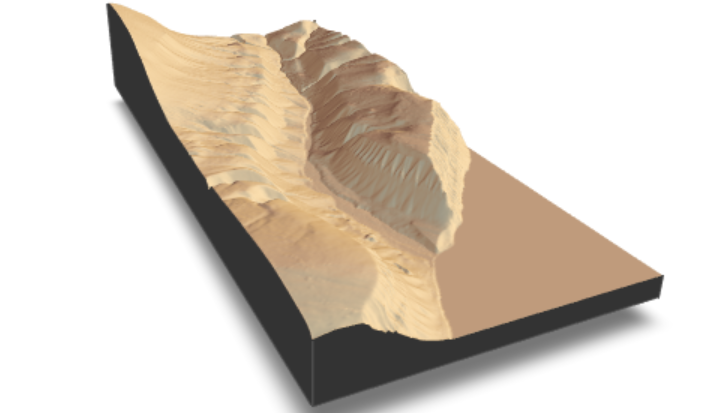
2. 3D Terrain Visualization with Rayshader
This visualization renders a 3D perspective map of the landscape using the rayshader package. It enhances spatial understanding through:
-
Elevation shading and depth
-
High-resolution terrain rendering
-
View angles and lighting to simulate real topography
Technical stack:
-
rayshader,elevatr,rgl,raster -
Digital Elevation Model (DEM) input
-
Custom camera angle and z-scale tuning
Ideal for: Terrain interpretation and presentations requiring visual impact.
3. Area of Interest (AOI) Map with ggplot2
This clean, static map is made using ggplot2 and sf, emphasizing clarity and aesthetics. It displays the AOI with:
-
Precise boundary delineation
-
Scalable vector-based output
-
Muted basemaps and intuitive labeling
Technical stack:
-
ggplot2,sf,rnaturalearth,ggspatial -
High-resolution output formats (PDF, PNG)
Ideal for: Scientific publications, posters, or reports.
🎯 Why it matters:
These three maps reflect Ronja’s thoughtful approach to visual storytelling in geospatial science. By leveraging different R packages, each map meets a different communication need—interactive web content, immersive 3D insight, or crisp print-quality graphics.
Explore the full project: Website by Ronja Seitz